
انتخاب فونت مناسب در طراحی سایت از عوامل مهم و حیاتی به شمار میرود که در خوانا کردن مطالب و، زیبا سازی متون مختلف در ارتباط مخاطب با محتوا، با توجه به نوع فعالیت سایت کاربرد دارد و استفاده از آن را نباید فراموش کرد.
در ادامه این مطلب با سایت گستر همراه باشید تا شما را به دنیایی فونت های برتر فارسی دعوت کنیم تا با برسی فونت های محبوب و پراستفاده، بتوانید با توجه به زمینه فعالیت وبسایتتان، بهترین فونت مناسب را پیدا کنید.
دلیل اهمیت فونت ها در طراحی سایت چیست؟
فونت یکی از بخشهای مهم سایت است که هم برای زیبا سازی وبسایت و هم ،ایجاد یک رابط کاربری خوب و کاربر پسند و خوانا بودن محتوا، در زمینه فعالیت سایت تاثیر بسیاز مثبتی داشته و از نظر گوگل نیز بسیار مهم است.
با توجه به اهمیت این موضوع، هنوز تاثیر استفاده از فونت متناسب با توجه به فعالیت سایت در موضوعهای مختلف، توسط طراحان وبسایت یا افرادی که خود سایتشان را طراحی میکنند جدی گرفته نمیشود.
بهتر است بدانید که انتخاب فونت خوانا، آنچنان که با تحقیق برای این که بدانید چه فونتی برای نوع کسب و کار آنلاین یا زمینه فعالیت سایت شما مناسب است، تاثیر مثبتی بر کاربران و مخاطبان شما دارد و محبوبیت سایت را افزایش میدهد.
تنوع بی اندازه کسب و کارهای اینترنتی راه را برای ایجاد تمایز و تفاوت با دیگر سایتها نه تنها باز گذاشته، بلکه هر کسی به راحتی میتواند با استراتژی دقیق و استفاده از طراحی گرافیک حرفهای، رنگ قالب دیدنی سایت، عکسهای یونیگ و فونت زیبا و خوشخوان برای برند ساختن از سایت خود اقدام کند.
در نتیجه به استفاده از فونت با توجه به نوع محتوایی که ارائه میدهید توجه ویژهای داشته باشید. با این کار، مطالب و متون سایت شما، خواناتر و زیباتر میشوند و کاربران بیشتری را به سایت خود جذب میکنید.
بهترین فونت ها برای طراحی سایت
با توجه به نوع محتوا ارائه شده در سایت، باید از فونت مناسب و استاندارد با حوزه فعالیت خود استفاده کنید. مثلا: نوشتن محتوای یک فروشگاه اینترنتی با فونتی که برای مسائل پزشکی کاربرد دارد، باعث فراری دادن کاربران سایت شده و در نتیجه در زمینه ایجاد کاربری راحت ضعیف عمل میکند. در ادامه این مطلب بهترین فونت های فارسی برای شما آورد شده است:
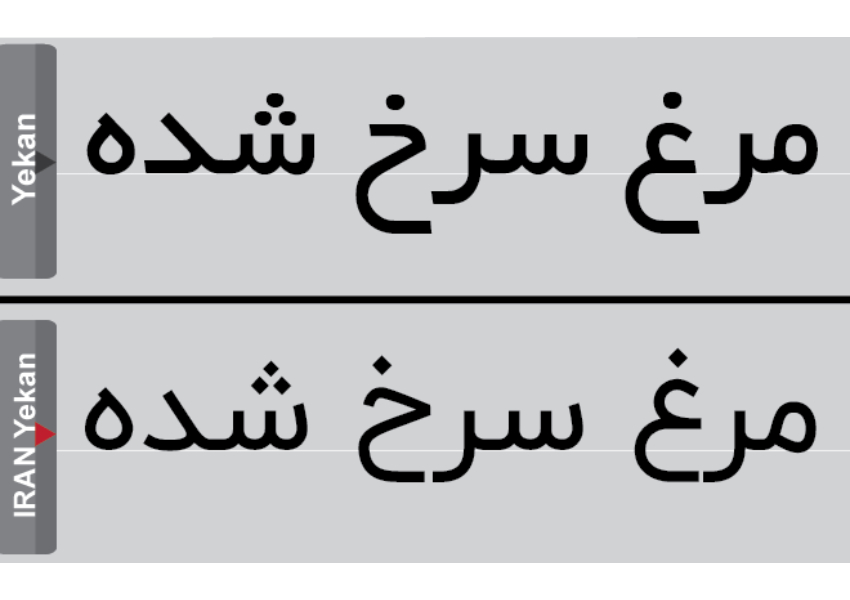
1- فونت ایران یکان؛ فونت مدرن برای وبسایت

فونت ایران یکان از جمله فونت های مدرن فارسی است که توسط سازندگان ایران سنس در سال 1395 ارائه شد. این فونت مخلوطی از سنت و مدرنیته است و بعد از فونت ایران سنس، دومین فونت محبوب و پرکاربرد شناخته میشود.
این فونت با داشتن خطوط زیبا، دارندگان سایت های معتبر را که از فونت های سنتی ایران سنس استفاده میکردند؛ به سمت خود جذب کرد و با داشتن 8 وزن مختلف، از نسخههای تحت وب و اپلیکیشن نیز پشتیبانی میکند.
ایران یکان یک فونت پرکاربرد است که برای تمام قسمتهای سایت مناسب میباشد، و تنوع وزنی بالایی دارد. هم اکنون بزرگترین سایتهای ایرانی از فونت ایران یکان برای زیبا سازی متنهای خود بهره میبرند.
2- ایران سنس؛ بهترین فونت برای سایت

ایران سنس فونتی است که از زمان طراحی آن در سال 1393، به سرعت توانست نظر سایت های معتبر فارسی را به سمت خود جلب کند و برای سالهای طولانی، ایران سنس با ساختار زیبا و ساده خود در اکثر سایتهای ایرانی دیده میشد و یکه تازی میکرد.
این فونت از لبههای گرد بهره میبرد و همین قضیه، فونت ایران سنس را برای استفاده در زمینههای مختلف فعالیت وبسایتها، کاربردی کرده است و اولین فونت فارسی است که به صورت تجاری در دسترس عموم قرار گرفت.
ایران سنس چند نوع حالت مختلف را برای عدد و درشت یا زیر بودن قلم به شما ارائه میدهد و برای استفاده از سایتهای شرکتی، وبسایت های فروشگاهی و مجلات اینترنتی بسیار مناسب است.
3- فونت انجمن؛ حرفه ای و زیبا برای وب

فونت انجمن از دیگر فونت های پرکاربرد فارسی است که توسط انجمن طراحان گرافیکی ساخته شد. بهتر است بدانید که این فونت، یک انتخاب حرفهای برای افراد خاص پسند است که میتواننند ظاهر سایت خود را با این فونت، متفاوت نشان دهند.
این فونت با طراحی بسیاز زیبا و شکیلی که دارد یکی از بهترین گزینهها برای استفاده در ساخت بنر است. در صورتی که سایتی با محتوای فرهنگی، آموزشی یا روانشناسی دارید، میتوانید از این فونت زیبا برای سایت خود استفاده کنید.
در صورتی که به دنبال یک فونت میگردید که هم از فارسی و هم زبان انگلیسی پشتیبانی کند، فونت انجمن بهترین گزینه برای شما است تا در یک ساختار یکارچه، در ظاهر حروف فارسی و انگلیسی سایت خود بهره ببرید.
4- فونت دانا؛ منعطف و مناسب برای مجلات اینترنتی

فونت دانا یکی از متفاوتترین فونت های فارسی است که 10 وزن مختلف را به شما ارائه میدهد. لبههای گرد، زیبا و متفاوت بودن طراحی فونت دانا، آن را به یکی از بهترینها برای استفاده در مجلات اینترنتی تبدیل کرده است.
اگر جزو افراد مشکل پسند هستید و میخواهید محتوا سایت شما ظاهر متفاوتی نسبت به دیگر سایت ها داشته باشد، بهتر است استفاده از فونت دانا را فراموش نکنید. زیرا خطوط گرد و دایرهوار این فونت نطیر ندارد.
5- فونت وزیر؛ همیشگی و ماندگار

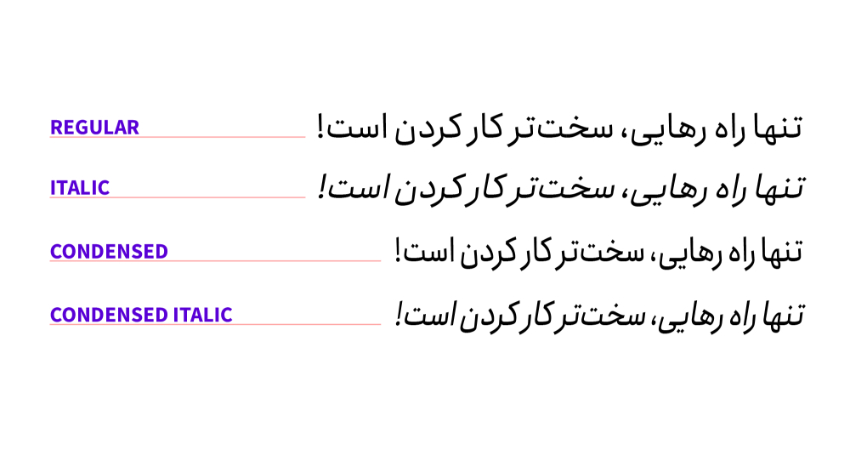
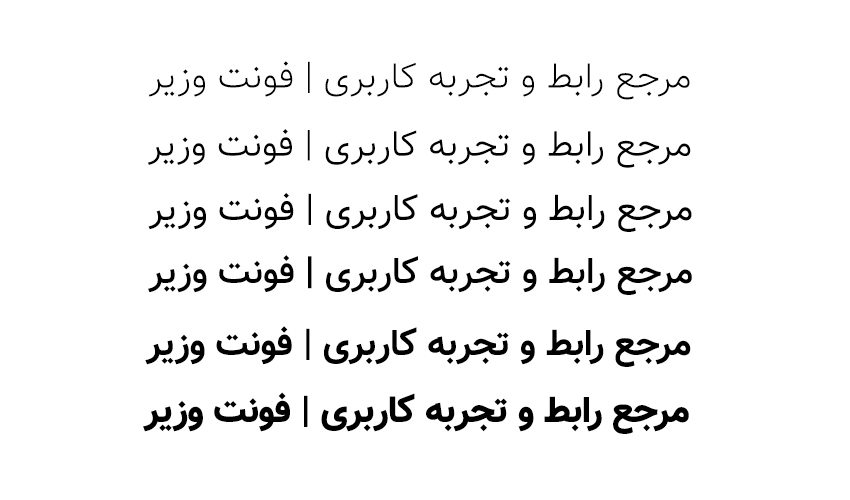
یکی دیگر از وب فونت های مطرح برای استفاده در سایت های مختلف، فونت وزیر است. این فونت به صورت رایج در بسیاری از قسمتهای مختلف سایت های ایرانی استفاده میشود و ظاهر بسیار زیبایی دارد.
در صورتی که به دنبال یک فونت رایگان و زیبا میگردید، بهتر است به دنبال استفاده از فونت وزیر باشید. زیرا این فونت در 6 وزن مختلف طراحی شده و نسخههای متفاوتی دارد و یکی از فونتهای خوانا به شمار میرود که رابط کاربری ساده و زیبایی در سایت شما ایجاد میکند.
6- فونت فرهنگ؛ مناسب برای دعوت به اقدام (CTA)

یکی از جدیدترین فونتهای خوانا و متفاوت در زیان فارسی که بهترین مزیتش این است که از زبانهای کوردی، انگلیسی، عربی و اردو نیز پشتیبانی میکند و در 9 وزن مختلف ارائه شده که هر کدام کاربرد خاص خود را دارند.
یک فونت کلاسیک که از آن میتوان برای تیتر، عناوین سایت، دعوت به اقدام (CTA) و طراحی بنر استفاده کرد و ظاهر زیبا و متفاوتی به همراه خوانا بودن دارد و جزو پر مخاطبترین فونت های فارسی به شمار میرود.
7- فونت یکان؛ زیبا و رسمی

یک فونت زیبا و قدیمی که نسخههای متفاوتی دارد و به خوبی جوابگوی نیاز زیبا سازی سایت میباشد. هرچند که با ارائه نسخههای جدیدتری از این فونت، فونت یکان کمتر مورد توجه قرار میگیرد، اما هنوز هم کاربردهای زیادی دارد.
برای نوشتن مطالب در سایتهای شرکتی این فونت با حالت رسمی و جدی خود به خوبی با لحنهای جدی همانندسازی شده و گوشههای آن انحنای کمی دارند و به همین دلیل برای تیترها و فراخوانی به اقدام بسیار مناسب است.
نکات مهم در نحوه انتخاب فونت مناسب برای وب سایت
برای پیدا کردن یک فونت خاص، ابتدا بهتر است تحقیق کنید و مهم است که فونت منتخب شما، با محتوای سایت همخوانی داشه باشد. اما مسئله به اینجا ختم نمیشود و بهتر است در هنگام استفاده از فونت در وبسایت خود نکات زیر را رعایت کنید.
1- انتخاب سایز فونت
مهمترین نکته انتخاب فونت مناسب برای وب سایت این است که بعد از پیدا کردن فونت، بهتر است با پیشبینی مخاطبان سایت، که چه گروه سنی را تشکیل میدهند، بهترین سایز را انتخاب کنید. در هنگام انتخاب سایز فونت، افرادی که بینای ضعیفی دارند را فراموش نکنید، زیرا خواندن فونت ریز برای آنها بسیار دشوار است.
2- استفاده نکردن از فونت های مختلف همزمان در سایت
با توجه به تنوع فونت های فارسی، بهتر است که در سایت خود از چند فونت متفاوت استفاده نکنید، زیرا در ایجاد رابطه کاربری خوب و حرفهای تاثیر منفی داشته و در نتیجه کاربران را گیج میکند. در نهایت بهتر است از دو فونت برای بخشهای مختلف سایت بهره ببرید.
3- انتخاب فونت با توجه به نوع فعالیت
برای برقرار کردن هرچه بهتر ارتباط کاربران با سایت خود، بهتر است در ابتدا با توجه به زمینهای که محتوای سایت را تولید میکنید، نسبت به انتخاب فونت اقدام کنید. این یک حرکت حرفهای است که بدانید در حوزه فعالیت شما، از کدام فونت ها استفاده میشود.
4- دیدن نتیجه فونت
بهتر است برای این که بدانید که فونت مورد انتخاب شما چه ظاهری دارد و در پلتفرمهای مختلف چگونه به نظر میرسد، بهتر است که خودتان نتیجه فونتی که برای نوشتن محتوا در نظر گرفتید را در کامپیوتر، لپ تاپ، گوشی و تبلت ببینید.
5- بولد کردن قسمتهای مهم
برای زیبا سازی در نوشتن و همچنین جلب نظر کاربران سایت به قسمتهای مختلف متن، آن ها را بولد کرده و اگر در قسمی از متن از بک لینک استفاده کردهاید، بهتر است برای ایجاد رابط کاربری حرفهای، آنها را به رنگهای متفاوتی نسبت به دیگر قسمتهای متن تغییر دهید.
سخن آخر
با توجه به معرفی فونت های پرکاربرد ایرانی برای استفاده در سایت، بهتر است این نکته را فراموش نکیند که برای انجام این کار باید استراتژی داشته باشید و از قبل، با شناسایی مخاطبان و زمینهای که فعالیت میکنید، برای انتخاب فونت مناسب اقدام کنید.
بهره بردن از فونت در متن نوشتههای سایت خود، همانند یک امضای شخصی است که به سادگی هرچه تمامتر در ذهن مخاطب باقی میماند و این از اهمین فونتها در طراحی سایت خبر میدهد. ممنون از همراهی شما.